Baaa-Lend In!
Game Type: 2.5D Point-and-Click, Choices Matter, Comedy, Multiple Endings
Engine: Unity
Language: C# Scripting
Project Duration: 4 months
Team Size: 5
In this project, I was the project manager, UX/UI designer and artist, scene level designer, and game systems designer and programmer. My contributions built the foundation of the first minigame, constructed clean user interface, polished existing systems, and a outlined a straight-forward game loop.
Play in-browser on our itch.io below!
As a team member of Baaa-Lend In!, I worked as:

Project Manager

What did I learn and overcome?
-
Risks and mitigating them: Our passionate team had many enthusiastic ideas, most of which were beyond our time-constraint. Together, we worked around what was possible and formed our scope.
-
Breaking tensions: The team's dynamic was awkward in the beginning. We broke the ice by getting to know who we are outside of class.
-
Teaching others: 2 members were from the Engineering college and were unfamiliar with C# scripting. I gave them resources and quick-tips that helped with our workflow.
Game Ideation Board
Midpoint Milestone Presentation

UX/UI Artist & Designer
Goat Meter Manager
Iterating Prototypes
-
Teamwork: Foundation of goat-human meter was implemented by another designer. I iterated it ensuring it was clean and fit the aesthetic.
-
Accessibility: Adding the gold coin made the profiles more accessible. Also expanded the meter to include a larger green threshold for players to get the good ending in an easier way.
Buttons
Research:
-
Spongebob: Continue button and decorative assets inspired by essay he writes in "Procrastination", Episode 37 of Season 2.
-
18th Century Scripture Proper Decorative Flourish: Foundation was based on this type of scripture. Ornate, organic, fluid, and floral felt presidential.
Collaboration & Accessibility:
-
Continue Button: In collaboration with another artist on the team, we worked together to ensure it had enough visibility to players.









Game Mode Screen
Contributions
Iterations & Rendering:
-
Collaboration: Worked with another designer to create a themed game-mode screen. Ensured text was legible and rendered the UI.
Main Menu Screen
Contributions
Iterations & Rendering:
-
Collaboration: Worked with another designer to create a themed main menu. Rendered the UI and sprite animations.



Level Design
What I Learned
Dynamic Changes
The team wanted more 3D for the game, but it was unrealistic for our second mini-game. We kept the fun factor of the second mini-game and compromised the 3D part of it.
Tutorials
Teaching the player how to play the game isn't always the easiest part. We made sure our tutorials were repayable for players to practice before committing to the real mini-game.
Game Design Document

Rough Gameflow
Research: Class of '09 (link) was a big inspiration in our narrative and how the player makes choices to affect which ending they get.
Goal: Straightforward gameplay loop. The player makes dialogue choices and plays minigames that make them more Goat or more Human. The ending is dependent on their choices.
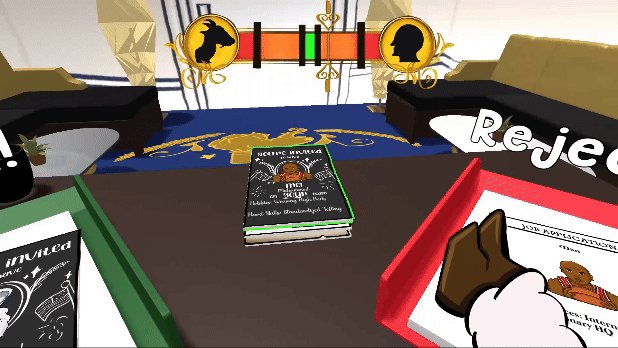
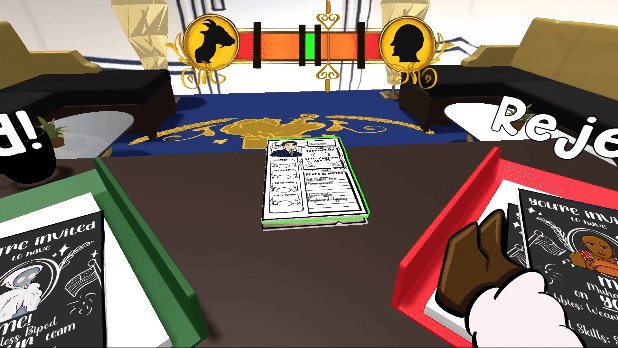
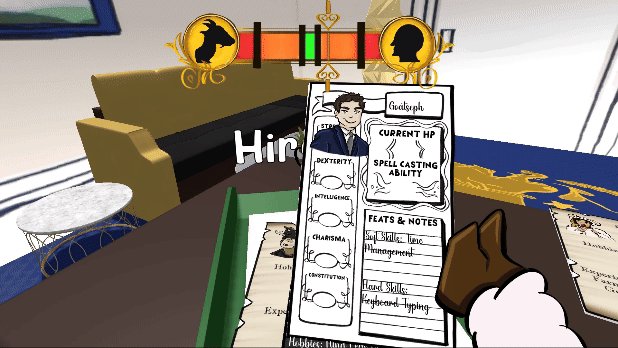
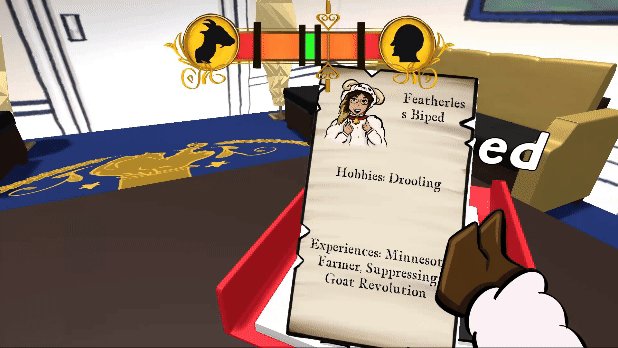
Minigame 1
Contributions:
Designed and rendered the basic outline of the 3D sphere.
Research:
Level layout was inspired by the Oval Office in the White House.
 |  |  |  |
|---|
Minigame 2
Contributions:
Polished placement of UI to ensure readability and assets are within the frame of gameplay.
Research:
Rendered and created the supporting environment layout. Inspired by the United Nations meeting room.
Endings
Pre-Ending
Designed pre-ending where the goat is at a press conference and a newspaper headline appears to tell the player what ending they get.
Ending Layouts
Brainstormed and sketched all ending layouts. Each one was designed to be as absurd as possible.
 |  |
|---|---|
 |  |
 |  |